A web design world makes headway to brand new ideas every single day. Sometimes it turns out to be impossible to stay informed on diverse trends. People strive for something game-changing and creative and thus, you should definitely provide them with the opportunity to view these innovations in your designs. For this reason, we decided to make a marvelous list of eye-catching web design tips that will definitely catch the fancy of various Internet users.To start with, we want you to get familiar with some tips (read: eye-catching elements that should be implemented on your website). So, let’s start with finding out more about some popular tricks that are popular in web design these days…
Tip #1: Rich Colors
Some time ago, extremely colorful websites had nothing to do with good-looking designs. They were considered to be nothing but references to the Stone Age of the web design. Foremost, people chose low-key pallets and didn’t think about attempts to make a website stand out by means of colors. Everything has changed these days. As you can understand, you should certainly check out glaring colors and implement them in your designs. By the way, you can also pay attention to duotones and gradients made in jazzy hues.
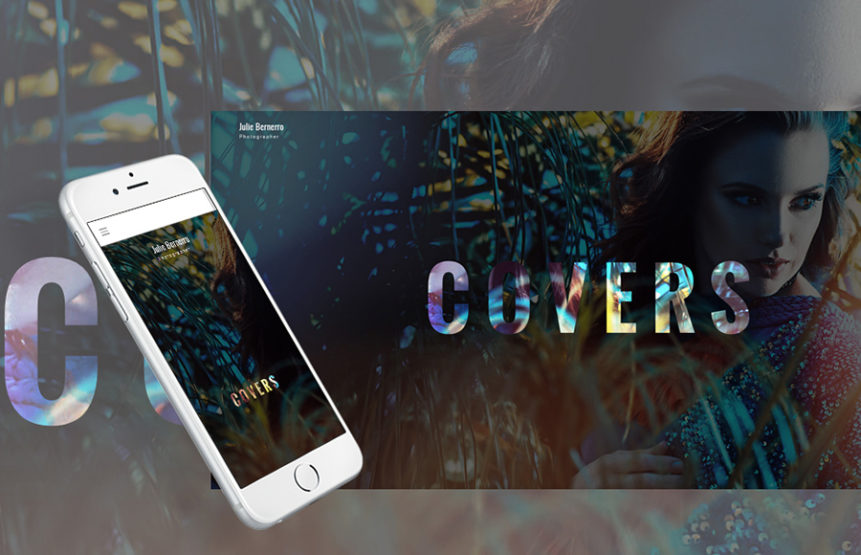
Julie Bernerro – Vibrant Photographer’s Portfolio WordPress Design
Julie Bernerro can be called one of the most significant photographer wordpress themes made by TemplateMonster that includes bright colors. Together with a fully-functional WordPress Live Customizer, you will be able to play around with color schemes and adjust them to your needs. In addition to this, you can make use of the marvelous TM Gallery that looks extremely rich and attractive.
Tip #2: SVG Images
SVG (Scalable Vector Graphics) are in a great use nowadays. Such formats as PNG and JPG are no longer extremely popular. SVG images are rendered perfectly on diverse gadgets and screens-resolutions. Without a doubt, illustrations are considered to be a prominent part of every website and for this reason, you should get familiar with this very type of graphics in order to build something out-of-the-ordinary and remarkable.
Tip #3: A Tailor-Made Photography
To cut a long story short, websites that are a home for authentic photography look unusual and professional. Throw away these unwanted stock images and opt for unique pictures. Online-projects made for presenting small businesses, online-shops or diverse services – all of these websites require one-and-only photography. If you give people a chance to view stunning shots that cannot be found elsewhere on the Internet, it will certainly make their hearts melt.
Tip #4: Videos
The Internet starts to be overloaded with various videos. There are a few reasons its popularity. It’s quite possible that a lot of traffic can be gotten thanks exactly to this type of media. Actually, it doesn’t matter what kind of website you have. It may be a blog, online-store or even an educational website. Each of these niches will sparkle together with a full-screen video that will immediately capture the attention of your readers.
Tip #5: A Mobile-First Approach
More and more people choose to surf the Internet by means of the mobile website version, not the desktop one. Yep, such a thing didn’t come out of the blue. For a pretty long period of time, websites were created only for PCs and laptops. Everything turned out to be completely different these days. This very fact enjoins you to start working more with a mobile content. Who knows? Maybe, in a little while, web-designers will start to create mobile versions of websites and then, transform them into desktop ones.
Tip #6: Eye-Catching GIFs
Perhaps, you’ve already noticed that GIFs turned out to be celebrities on the web. Together with these practical, good-looking and remarkable images, it became decidedly easier to deliver various messages to the public. You can drop across GIFs on the homepage that makes it look more expressive and attractive. In addition to this, in order to bring sales and hot offers to everyone’s attention, it’s also possible to use them in banners. In our opinion, such a thing will definitely look better than something typical and bog-standard.
Tip #7: Marvelous Big Fonts
Actually, if you start searching for fonts on the web, you will be completely surprised with their enormous number. Elegant, handwritten, petite, huge. It doesn’t matter which typeface you’re looking for. Yet we would like to recommend you to opt for big fonts. By the way, throughout the last years, web-designers mostly chose small fonts. Websites that come together with a bold typography make a difference and stand out from the crowd of others. Mix them with stunning headers and footer styles, blend them with gorgeous content blocks and believe us, your online-project won’t be left unnoticed. Just don’t forget to turn on your creative skills. It would be nice to work with not only the size of fonts but their styles, too. Invent something out-of-the-ordinary and your website will stick in people’s memory due to its innovative typography.
Start Up – Creative Business WordPress Template
An ultimate solution for those who are looking for a ready-made design with stunning bold and bold typography. Together with a collection of diverse fonts, you will be given a great collection of additional pages, a feature-rich Elementor builder and Cherry Plugins. All of these features will blend into one single unity and impress your visitors without any hassle.
Tip #8: Subtle Animations
In this case, you should remember about one crucial thing regarding animations. They have a tendency to engage users. They have a tendency to irritate users, too. Some of them can look extremely annoying and, in such a way, distract everyone’s attention from the main content of your online-projects. Moreover, most of them load for hours and hours and it may lead to some inevitable results. No one wants to stare at the screen while your animations will be loaded and thus, a great part of people will click off your website instantly. Of course, you need to pay your attention to full-screen animated images and almost invisible hover effects that have the power to freshen up your website. They will look unpressing if you make them quick and subtle. Just use these animations in small doses and people won’t say that your website looks like nothing but a digital clutter.
Tip #9: Asymmetrical Layouts
It may sound a little bit surprising for you but asymmetrical layouts came into vogue these days. People are no longer excited about well-balanced pages. If you decide to create a layout that is not perfectly balanced on the right and left sides, it would be pretty nice. To say the truth, time to break some rules has already come. Work more with negative space around content blocks and it will give a chance for your typography to look even more gorgeous. For this reason, you shouldn’t be afraid to play around with broken layouts and asymmetrical grids. They will definitely make your website look extraordinary and appealing.
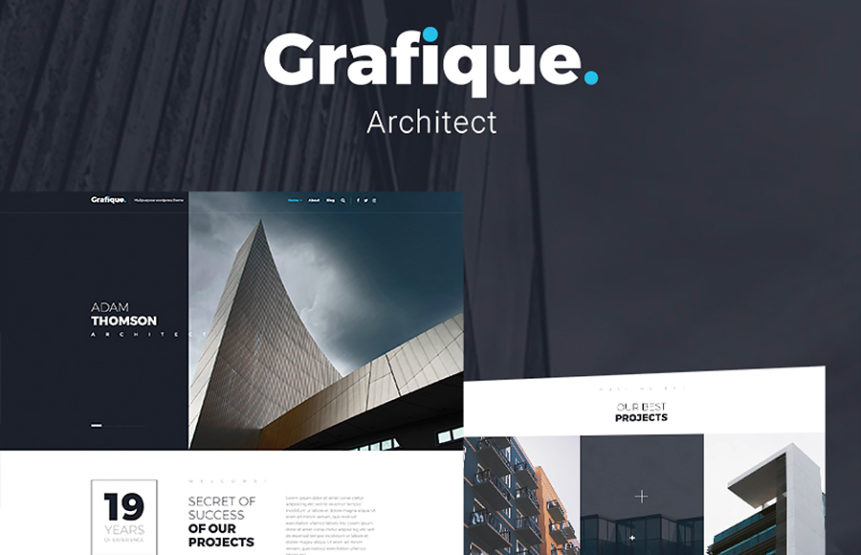
Grafique – Unusual Architect WordPress Theme
One of the most extraordinary WordPress themes that comes alongside with an eye-catching layout. This ready-made template will assist you in building a top-notch design thanks to its wide variety of pages, header and footer variations and blog layouts. Without a doubt, people won’t pass by your website if you present your content together with this amazing design.
Grafique – Architect WordPress Theme
Tip #10: Diverse Shapes
Good-looking geometric shapes, lines, circles, and patterns can certainly make your layouts look more attractive. If you have a desire to create separate text from images, this very tool can assist you in such a task. Try to implement shapes in minimal layouts, blend them with monochrome background and you will get amazing results. Anyway, make certain that they won’t affect the general readability of your texts.
Generally speaking, you should be aware of the following things, too.
- Your website equals to your identity. Of course, your design and everything connected with it should convey the main message to your readers. Everything mentioned on the top can turn out to be useful tools in presenting an identity of your personality or brand.
- Think of your design as a way of catching the attention of your core audience. You should be aware of some basic preferences of them and due to it, make your design, choose fonts, colors, and styles.
- Make your website unusual. You need to explore and explore in order to find something extraordinary. Don’t be afraid to make mistakes. Finally, they will lead you to having a successful and stunning online-project.
Hopefully, you’ve found a lot of interesting information in this article. Be sure to implement these features in your designs and, without a doubt, you will get a website that will impress your visitors at first glance. Make them agape with wonder and visit your online-project round and round. Believe us, web design is an unpredictable thing that has the power to surprise you. For this reason, stay tuned for even more creative tips. Thanks for reading!




Leave a Reply